Manipuler le DOM
En plus de l'objet window on a aussi accès à un objet document qui permet de récupérer des éléments HTML et de les manipuler.
On partira systématiquement de cet objet afin de sélectionner nos éléments.
// Pour sélectionner un élément
document.body // Récupère l'élément body
document.getElementById('demo') // Sélectionne l'élément avec l'id demo
document.querySelector('.demo') // Sélectionne le premier élément correspondant au sélecteur CSS
// Pour sélectionner plusieurs éléments
const elements = document.querySelectorAll('.demo') // Sélectionne les éléments correspondant au sélecteur CSS
// Ces méthodes renvoient un objet NodeList enumerable
// On peut parcourir cette liste d'éléments
elements.forEach(element => {
console.log(element)// objet de type Element
})
// On pourra aussi convertir cet enumerable en tableau
Array.from(element)Une fois que l'on obtient un élément il est possible d'obtenir différentes informations.
element.getAttribute('attribut') // Permet de récupérer la valeur d'un attribut
element.style // Permet de récupérer les styles associés à l'élément
element.classList // Permet de récupérer la liste des classes associées à un élément
element.innerHTML // Renvoie le contenu HTML de l'élément
element.innerText // Renvoie le texte "visuellement rendu" de l'élément
element.textContent // Renvoie le texte de l'élément Mais on peut aussi modifier un élément
element.setAttribute('href', 'http://grafikart.fr')
element.style.fontSize = '24px'
element.classList.add('red') // Ajoute une class à l'élément
element.innerHTML = '<p>Bonjour</p>'
element.innerText = 'Bonjour'Traverser le DOM
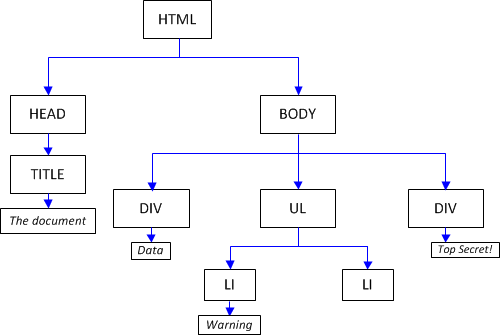
Un document HTML n'est au final qu'un arbre d'éléments HTML et de noeuds textes qu'il est possible de parcourir de différentes manières. Cet arbre est appellé le DOM.

Quand on récupère un élément dans la page on récupère en fait un noeud dans le DOM. Il est possible de naviguer dans l'arbre à partir d'un élément préalablement récupéré.
element.childNodes // Renvoie tous les noeuds enfant (même les noeuds textes) element.children // Renvoie tous les noeuds éléments element.firstChild // Récupère le premier enfant element.firstElementChild // Récupère le premier enfant de type element element.previousElementSibling element.nextElementSibling
Modifier le DOM
On peut aussi créer et modifier des éléments grâce à différentes méthodes
element.appendChild(enfant) // ajoute un élément à un autre
element.append(enfant) // ajoute un élément à un autre
element.remove() // supprime l'élément du DOM
parentElement.insertBefore(nouvelElement, refElement)
parentElement.insertAdjacentHTML('beforebegin', nouvelElement)Read the doc
Encore une fois je ne vous ai présenté qu'un nombre limité de méthodes. Pour plus d'informations n'hésitez pas à vous rendre sur la documentation sur l'objet Node et sur l'objet Element
Il n'y a aucune réaction pour le moment.